前言
这篇博客真的纯粹的笔记,记录的是平时做iOS开发,是在看设计师给的设计图的单位的解释。方便以后查阅。
pt ppi px
解释
pt:ios开发单位,即point,绝对长度,1pt=1/72英寸。
px:Pixels 像素。
ppi:Pixels Per Inch,即每英寸所拥有的像素数目,屏幕像素密度。
换算
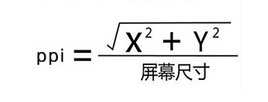
公式如下:

说明:屏幕的 ppi 值等于,屏幕长与宽的 px 的平方和除以屏幕对角线的长度。
举例:
iPhone 3gs 的像素分辨率是(480px)×(320px),按下图计算即表示在iPhone 3gs 具有ppi为163.

也是只有 iPhone 3gs 这种屏幕,px与pt是一一对应的,也就是说,每pt对应一个px。
后面的iPhone4开始,屏幕像素越来越高,所以都是一个pt对应多个px的。
可以看出 iPhone 的屏幕密度只有3种,即
@1x,163ppi (iPhone 3gs)
@2x,326ppi(iPhone 4、4s、5、5s、6)
@3x,401ppi(iPhone 6+)
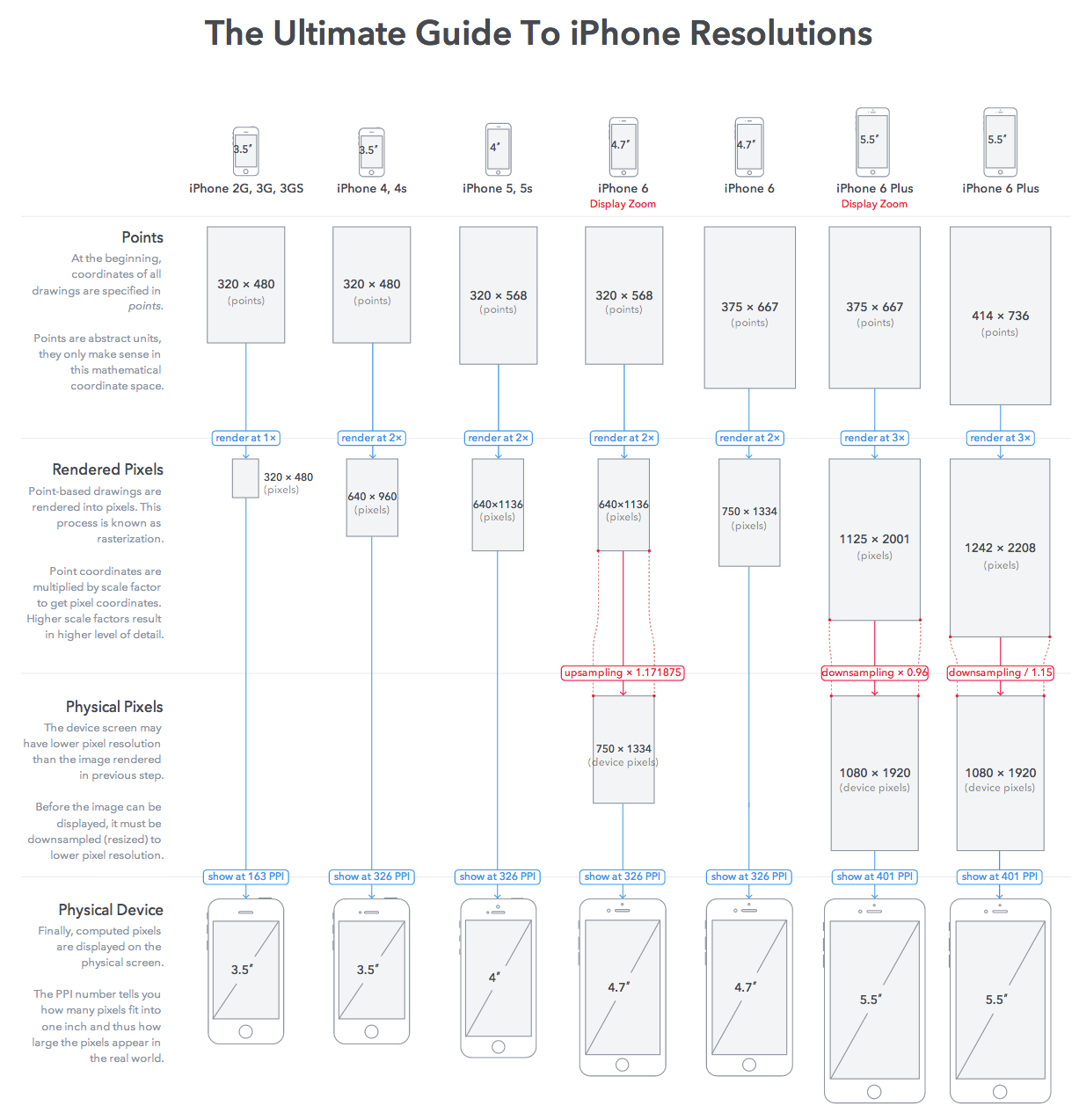
各种设备的参数
如果物理屏幕尺寸的大小是一样的,则他们的 pt 是相同的。
一张图搞定:

iOS 字体大小与px的对应
其实换算的原理和上面说的一样,为了方便,再附上一张图: