写在前面的话
是我的第一篇博文。其实想自己搭一个博客挺久了,之前一直觉得自己的水平可能还没到可以开技术博客的阶段,但是昨天还是鼓起勇气捣鼓了一个,可能会把自己以前习惯性记录在印象笔记的东西写在博客里,也可能是写一下跟生活有关的文章,但最多的应该还是跟iOS开发相关的学习心得吧~
在OS X系统下搭建自己的博客
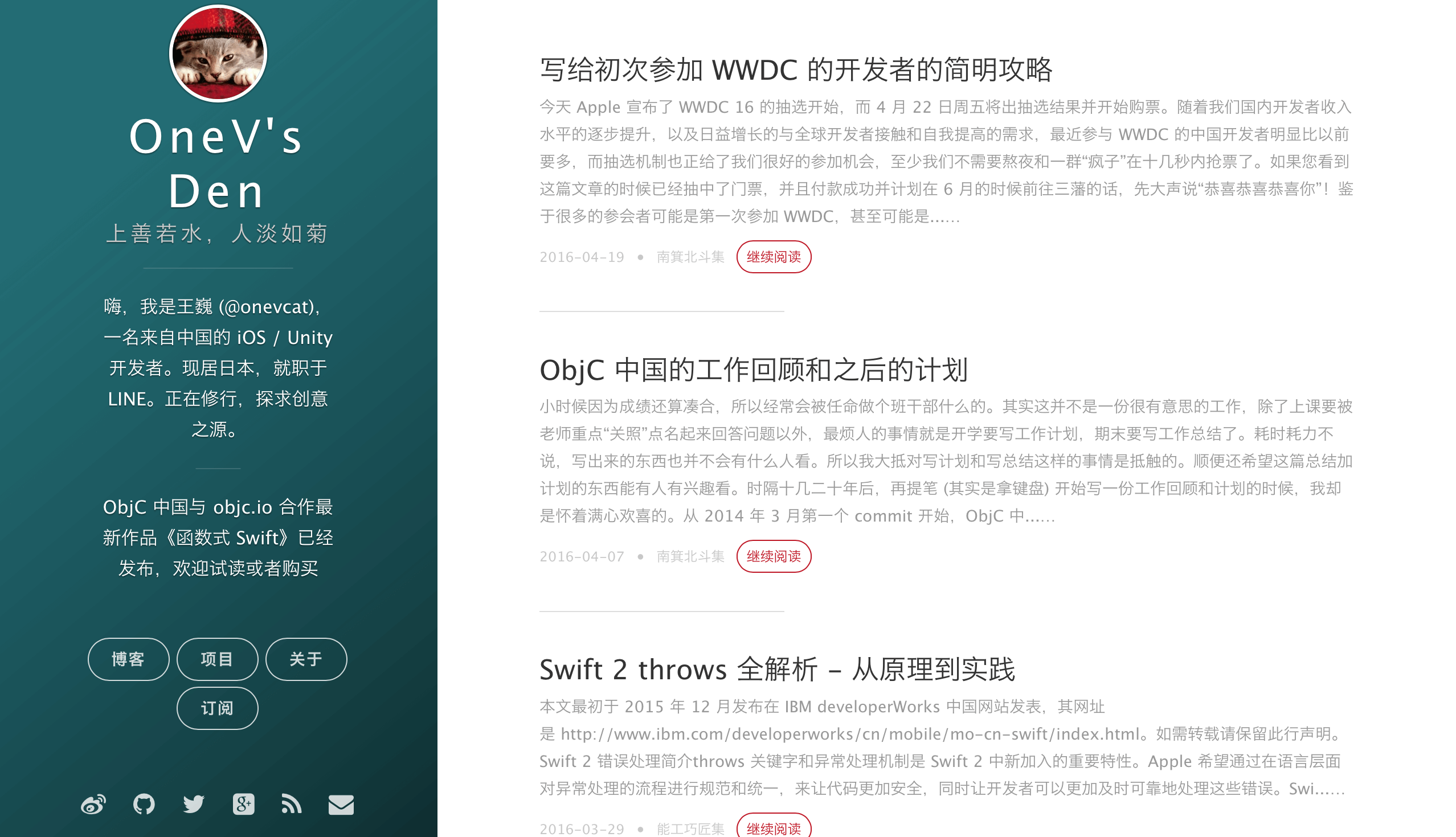
经常在看很多大神有自己的技术博客(下图是喵神的首页)在向别人分享自己的见解,其实现在像简书等也能给我们提供一个很好的平台。但是个人博客显然更有逼格,人不装逼和咸鱼有什么区别!当然,个人博客的优点不仅如此,它不依赖第三方的管理,而且有点前端基础的还可以自己进行设计。

注:本文主要针对OS X ,Windows 除了软件安装方式和命令有些区别(装了git bash也一样),其他基本一样。
一切的基础–Hexo
什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装
安装前提
安装 Hexo 不是很困难。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
Git 的话应该是coder必备了吧?Node.js 很多做前端的童鞋也是有的:都没有?也木有关系,你,还有我!
安装 Git
Mac:使用 Homebrew, MacPorts 或下载 安装程序 安装。
如果之前是在官网下载的 node 安装包,运行后会自动安装在全局目录,其中node 命令在 /usr/local/bin/node ,npm 命令在全局 node_modules 目录中,具体路径为 /usr/local/lib/node_modules/npm
安装 Node.js
利用 nvm 来安装 Node.js ,nvm 是 Mac 下的 node 管理工具,有点类似管理 Ruby 的 rvm。
1.卸载已安装到全局的 node/npm
如果之前是在官网下载的 node 安装包,运行后会自动安装在全局目录,其中node 命令在 /usr/local/bin/node ,npm 命令在全局 node_modules 目录中,具体路径为 /usr/local/lib/node_modules/npm
安装 nvm 之后最好先删除下已安装的 node 和全局 node 模块:
1 | $ npm ls -g --depth=0 |
2.安装 nvm
cURL:
1 | $ curl https://raw.github.com/creationix/nvm/master/install.sh | sh |
Wget:
1 | $ wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh |
安装完成后,重启终端并执行下列命令即可安装 Node.js。
1 | $ nvm install 4 |
3.安装切换各版本 node/npm
1 | $ nvm install stable |
这里说一下,我在安装时碰到的一个小问题:
当开启一个新的 shell 窗口时,找不到 node 命令的情况。
这种情况一般来自两个原因
一、shell 不知道 nvm 的存在
二、nvm 已经存在,但是没有 default 的 Node.js 版本可用。
对应解决方式:
一、检查 ~/.profile 或者 ~/.bash_profile 中有没有这样两句1
2
3
4normalexport NVM_DIR="/Users/YOURUSERNAME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
normal
没有的话,加进去。
这两句会在 bash 启动的时候被调用,然后注册 nvm 命令。
二、调用
1 | $ nvm ls |
如果没有的话,执行1
2$ nvm alias default 0.12
#告诉 nvm 你要使用 0.12.x 版本(当然也可以是其他的)
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | $ npm install -g hexo-cli |
新建完成后,指定文件夹的目录如下:
1 | ├── _config.yml |
- scaffolds 工具模板
- scripts hexo的功能js
- source 博客資源文件夾
- source/_drafts 草稿文件夾
- source/_posts 文章文件夾
- themes 存放皮膚的文件夾
- themes/landscape 默認皮膚文件夾
- _config.yml 全局配置文件
- db.json json格式的靜態常量數據庫
- _posts目錄:Hexo存放博客文章的文件夾
- themes目錄:存放皮膚的文件夾,默認使用官方的主題 你也可以從hexo主題頁面下載你喜歡的主題
基础配置
打开文件位置_config.yml修改几个键值对,下面把几个必须设置的列出来按需求修改,记得保存, 还有注意配置的键值之间一定要有空格。
1 | title: 网站标题 |
和人靠衣装是一个道理,主题 对博客来说也是很重要的,兴趣的童鞋可以去研究一下怎么设计一款自己的专属主题,但如果像我一样,想装逼又有点懒的话,这里给大家一些链接,可以参考一下:
顺带提一下主题的安装方法,一般别人的 github 上也会说得很清楚。比如呢,我要配置一款叫 next 的主题,我只需要做到下面的三步:
1 | 1. $ cd <folder> #进入刚刚生成的目录 |
写一篇博客
Hexo使用markdown语法的纯文本存放文章 后缀为.md 你可以在_post文件夹里面新建这个后缀的.md文件 使用的全是UTF-8编码;当然也可以使用bash命令行:
1 | $ hexo new <title> |
看一下所生成的 .md 文件:
1 | title: title #文章标题 |
多标签注意语法格式 如下:
1 | tags: |
想在首页文章预览添加图片可以添加photo参数 这个fancybox可以省略 如下:
1 | photos: |
正文中可以使用 \<!–more–> 设置文章摘要 如下:
1 | 以上是文章摘要 |
more以上内容即是文章摘要,在主页显示,more以下内容点击『> Read More』链接打开全文才显示。
对于 markdown 的书写语法可以查看一下链接:
markdown
自己再写一篇练练手基本就可以掌握了。
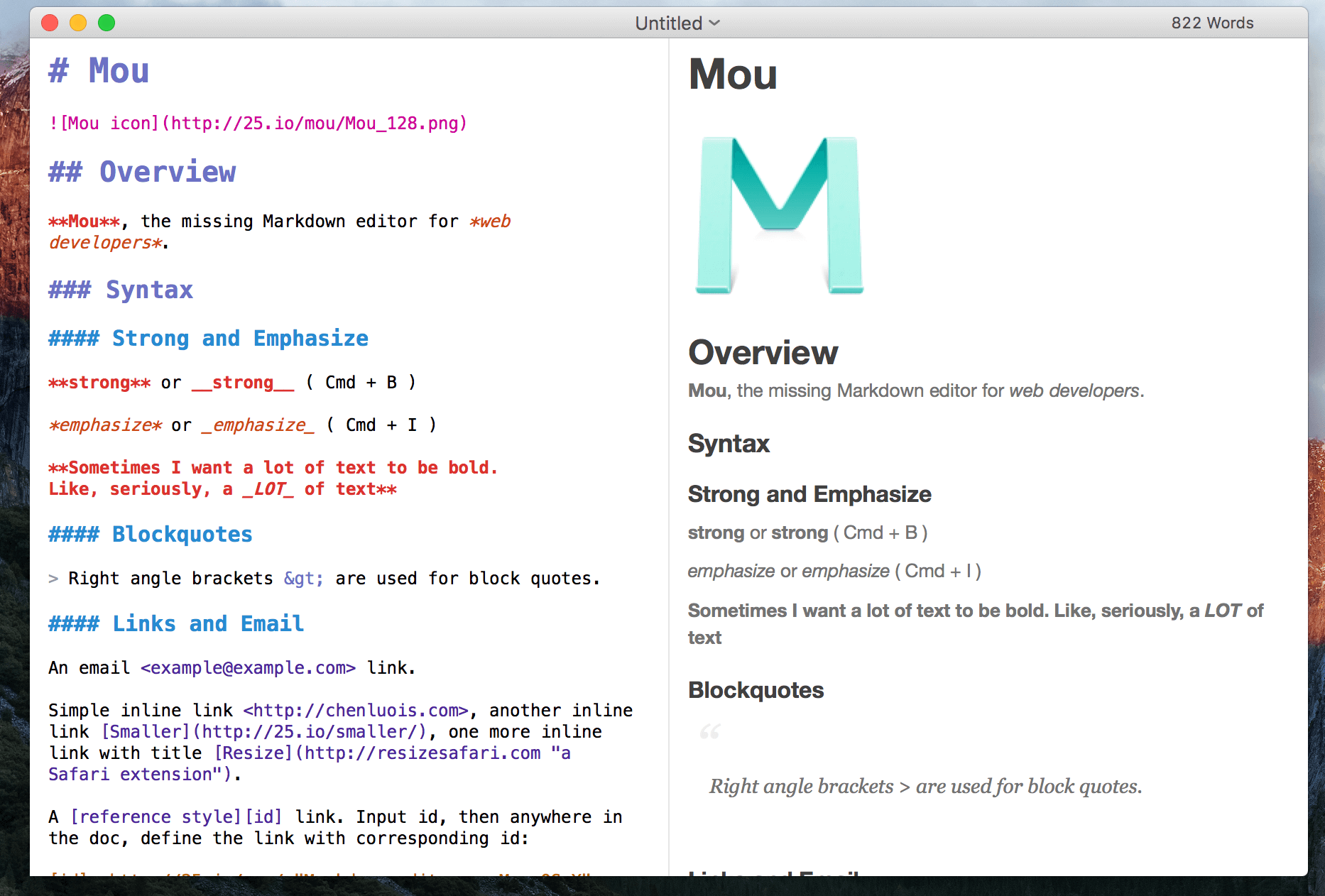
而在mac机子下面来写博客,推荐 [Mou][mouUrl] 这个软件, 可以一边打一边看效果,类似检查语法错误~

而博客里的图片,我个人是 先用 TinyPNG 压缩过之后上传到 阿里云OSS 生成链接以供使用。
部署你的博客到 Github
创建 Github 域名和空间
Hexo 一般是是推荐部署在 github 或者 gitcafe 上的,所以下面是部署到 github 的方法:
注册
这一步可能是给非程序员的童鞋,首先你需要注册一个 Github账号,已有的可以会直接看一下下一步创建仓库,注意username,这会影响到你的域名,你的域名将会是 username.github.io ,所以当和亲生儿子取名字一样慎重吧~

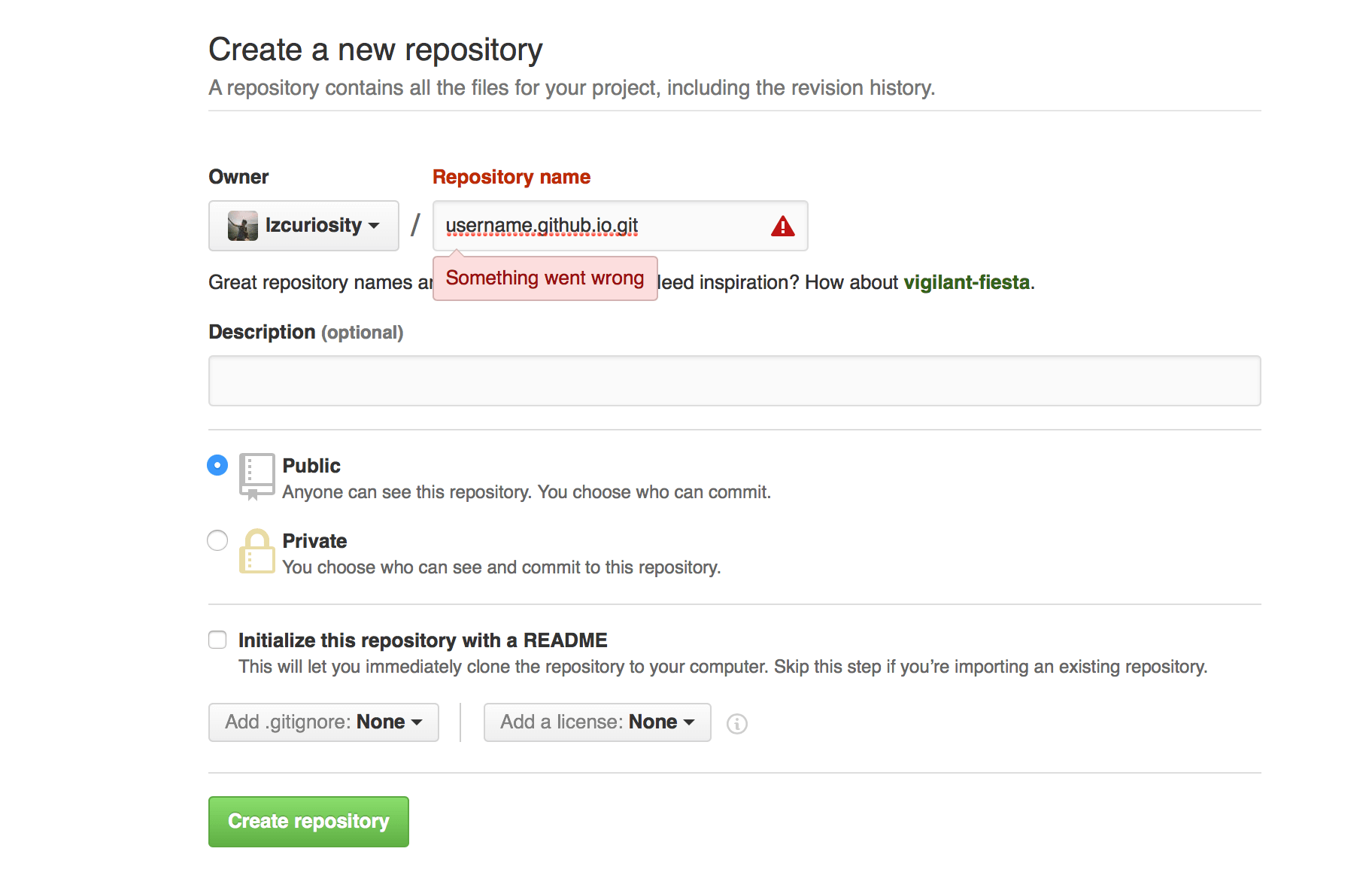
创建仓库
然后需要创建一个仓库(repository) 来存储我们的网站,点击首页“+”按钮下的 New repository 按钮创建仓库, Respository name 中的 username.github.io 的 username 一定与前面的 Owner 一致,记住你的username下面会用到。

修改 _config.yml 文件
1 | deploy: |
###测试
命令行输入:
$ hexo s
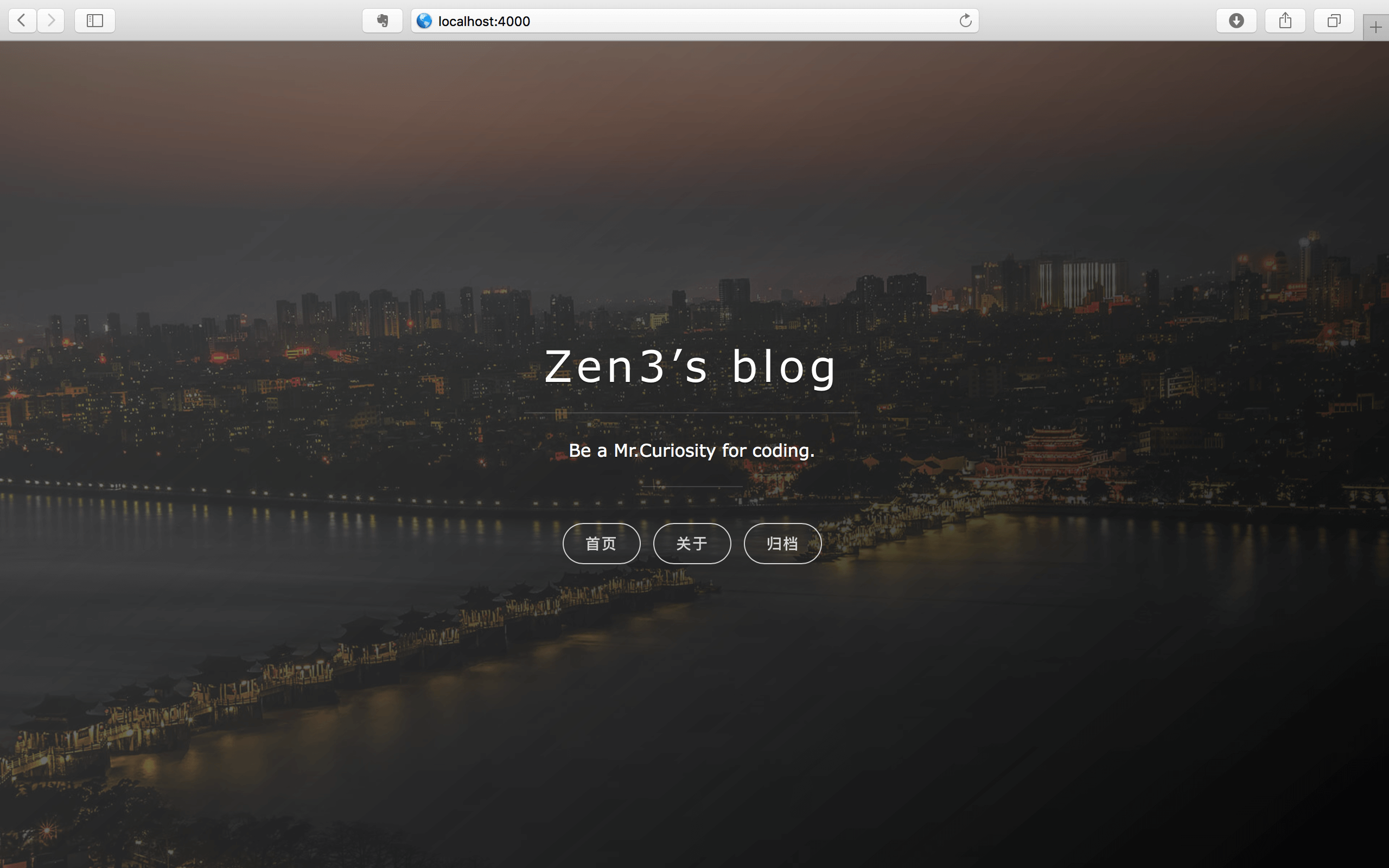
就可以启动本地服务器测试了:

这个时 hexo 启动 localhost 的4000 端口 静态的网站架设完成。
部署
命令行输入:
$ hexo clean #清除缓存
$ hexo g #生成静态网页
$ hexo d #开始部署
如果这是你的第一次,终端会让你输入Github 的邮箱和密码,正确输入后,骚等片刻,就会把你的博客上传至Github 了。以后在每次把博客写完后,执行一下这个命令就可以直接发布了。
完成
哈哈哈哈哈~到这一步基本就是成功了!赶紧打开浏览器输入“http://username.github.io”,看看属于你自己的博客吧!
这只是一个快速而又基础的教程,要知道更多更好玩的东东,还是移步到 Hexo官网 吧!